RFC 1738. URL, documento donde Tim Berners-Lee explica URL en 1994.
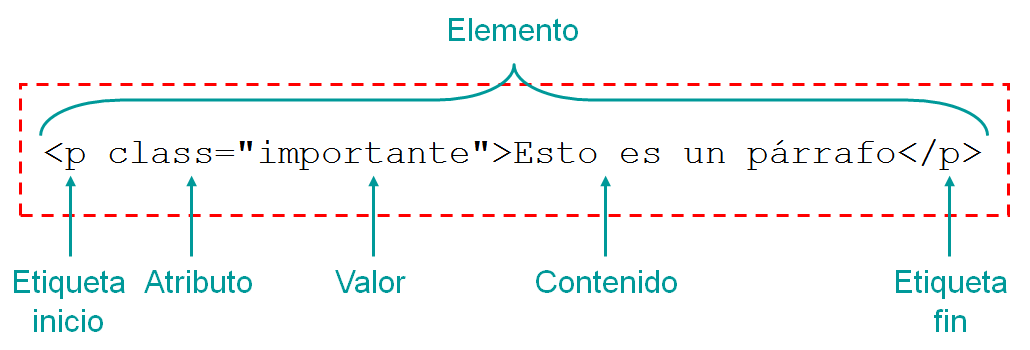
Estructura y contenido:
<html>
<head><title>Los tres pilares de la Web</title></head>
<body>
<h1>Los tres pilares de la Web</h1>
<p><a href = "http://es.wikipedia.org/wiki/Tim_Berners-Lee">Tim Berners-Lee</a> es considerado el padre de la Web porque desarrolló los tres elementos básicos para el funcionamiento de la <a href = "http://es.wikipedia.org/wiki/World_Wide_Web">Web:</a></p>
<ul>
<li><a href = "#html">HTML</a></li>
<li><a href = "#http">HTTP</a></li>
<li><a href = "#url">URL</a></li>
</ul>
<h2 id="html">HTML</h2>
<p>HTML, siglas de <strong>HyperText Markup Language</strong>, hace referencia al lenguaje de marcado para la elaboración de páginas web. Es un estándar que sirve de referencia para la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, entre otros. Es un estándar a cargo de la W3C, organización dedicada a la estandarización de casi todas las tecnologías ligadas a la web, sobre todo en lo referente a su escritura e interpretación. Es el lenguaje con el que se definen las páginas web.</p>
Fuente: <a href = "http://es.wikipedia.org/wiki/HTML">HTML</a>, Wikipedia<br>
<h2 id ="http">HTTP</h2>
<p><strong>Hypertext Transfer Protocol</strong> o HTTP (en español protocolo de transferencia de hipertexto) es el protocolo usado en cada transacción de la World Wide Web. HTTP fue desarrollado por el World Wide Web Consortium y la Internet Engineering Task Force, colaboración que culminó en 1999 con la publicación de una serie de RFC, el más importante de ellos es el RFC 2616 que especifica la versión 1.1.</p>
Fuente: <a href = "http://es.wikipedia.org/wiki/Hypertext_Transfer_Protocol">HTTP</a>, Wikipedia<br>
<h2 id = "url">URL</h2>
<p>Un <strong>localizador de recursos uniforme</strong> o URL —siglas en inglés de <em>Uniform Resource Locator</em>— es un identificador de recursos uniforme (URI) cuyos recursos referidos pueden cambiar, esto es, la dirección puede apuntar a recursos variables en el tiempo. Están formados por una secuencia de caracteres, de acuerdo a un formato modélico y estándar, que designa recursos en una red, como Internet.</p>
Fuente: <a href = "http://es.wikipedia.org/wiki/Localizador_de_recursos_uniforme">URL</a>, Wikipedia
</body>
</html>
Resultado: